Hexo 简介
Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。本文记录了如何利用 Hexo 和 Github Pages 快速搭建个人博客网站的整个过程。以下代码均已我的博客和仓库为例,请自行更改为自己的。
环境搭建
安装 nodejs
官网地址:https://nodejs.org/zh-cn/download/
选择相应版本安装后分别执行node -v和npm -v查看是否正确安装。
1 | > node -v |
安装 Git
官网地址:https://git-scm.com/downloads
同样在安装好后检查安装的版本信息
1 | > git --version |
安装 Hexo
全局安装hexo-cli
1 | > npm install -g hexo-cli |
检查 Hexo 版本,会得到以下输出:
1 | > hexo -v |
然后依次执行以下命令:
1 | > mkdir myBlog # 创建一个空的博客文件夹 |
最后得到的文件目录如下:
1 | . |
| 文件 | 描述 |
|---|---|
| _config.yml | 网站配置文件 |
| package.json | 项目配置文件 |
| scaffolds | 模板文件夹 |
| source | 资源文件夹 |
| themes | 主题文件夹 |
本地预览
1 | > hexo generate |
在浏览器中访问 http://localhost:4000 即可查看网站默认样式。
关联 GitHub 仓库
- 创建仓库
在 GitHub 中创建一个同名仓库,命名为coley48.github.io,这也将成为网站的域名。
- 配置 Git
如果初次使用 Git,需要设置用户名和邮箱。打开 Git Bash,设置全局用户名和邮箱。
1 | $ git config --global user.name coley48 |
查看用户名和邮箱
1 | $ git config user.name && git config user.email |
- 创建 SSH 密钥
ssh还可以设置密码,通常方便起见,这里不设置密码,全部回车。
1 | $ ssh-keygen -t rsa -C "coley48@qq.com" |
默认创建在用户文件夹下的.ssh文件夹中,查看生成的密钥:
1 | $ cd ~/.ssh && ls |
其中id_rsa是私钥,id_rsa.pub是公钥,用于上传到 GitHub。
将ssh key关联到 GitHub 账号
在 Git Bash 中复制id_rsa.pub
1 | $ cat id_rsa.pub > /dev/clipboard |
或在 cmd 终端中复制id_rsa.pub
1 | > clip < id_rsa.pub |
- 添加 SSH 密钥
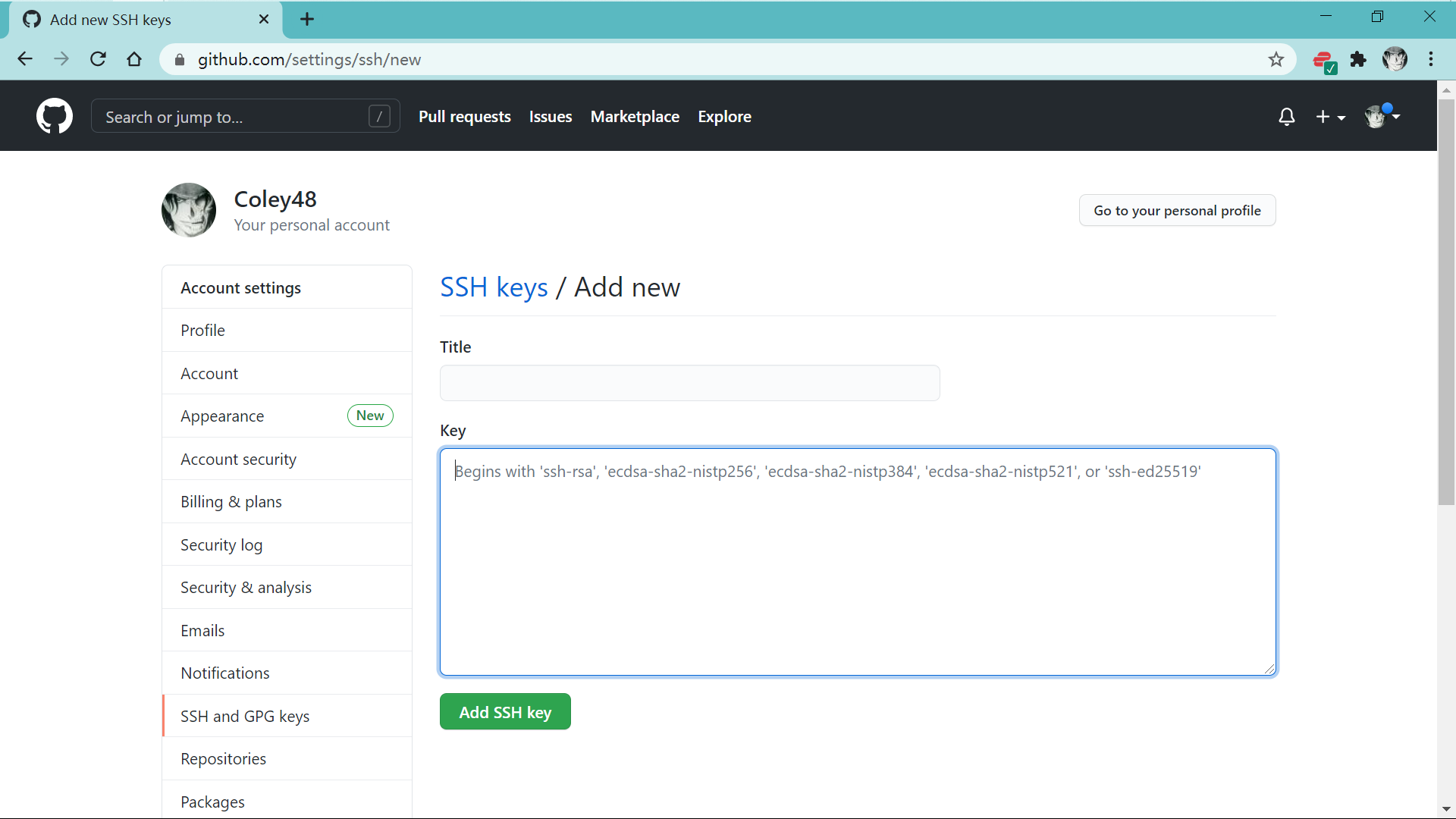
在 https://github.com/settings/keys 页面中选择New SSH key新建ssh key,标题自定义,然后将上一步复制的公钥粘贴进去,点击Add SSH key完成添加。

- 测试 SSH 连接
1 | $ ssh -T git@github.com |
GitHub文档:使用 SSH 连接到 GitHub
- Hexo 一键部署
一键部署功能是在本地编辑完成之后,直接使用hexo deploy命令就可以完成部署操作。
一键部署功能需要安装 Hexo 的部署插件:
1 | > npm install hexo-deployer-git --save |
然后修改_config.yml,为 Hexo 指定部署的 Github 仓库:
1 | deploy: |
之后就可以使用以下命令更新网站:
1 | > hexo clean # 清除之前生成的静态文件,不是必须的 |
- 绑定个人域名
GitHub Pages还提供 Custom Domain 可以使用自定义域名。
- 在域名解析控制台添加 CNAME 解析记录,将 coley48.github.io 解析到 blog.coley48.cn。
- 同时在 github.io 仓库中设置 Custom Domain 为 blog.coley48.cn。
- 然后在 /source 文件夹下创建一个 CNAME 文本文件,存放域名。
- 最后重新生成部署一下网站,稍微等待片刻便可以通过自己的域名访问博客网站了。
Github文档:配置 GitHub Pages 站点的自定义域
Hexo 基本配置
Hexo的所有配置都在_config.yml文件中,部分配置如下:
| 参数 | 描述 |
|---|---|
| title | 网站标题 |
| subtitle | 网站副标题,可以放座右铭 |
| description | 网站描述 |
| keywords | 网站的关键词 |
| author | 作者名字 |
| language | 网站使用的语言 |
| url | 网址,必须是完整的url |
| post_asset_folder | 启动 Asset 文件夹,默认false |
| relative_link | 把链接改为与根目录的相对位址,默认false |
| theme | 设置主题,false禁用主题 |
| theme_config | 主题的配置参数,优先级高 |
| deploy | 部署配置 |
更多配置详见官方文档
Hexo 的基本使用
- 初始化
1 | > hexo init [folder] |
新建网站,未指定 folder 时在当前文件夹下创建。
创建步骤:
- git 下载包含 hexo-theme-landscape 主题的 hexo-starter 项目。
- 通过包管理工具安装依赖,默认使用 npm。
- 新建
1 | > hexo new [layout] <title> |
新建文章,layout默认使用_config.yml中default_layout参数值,包含空格的标题需要加引号。三种布局:post、page、draft。
参数:-p, --path 自定义文章的路径,默认使用标题作为文章路径。-r, --replace 替换同名文章。-s, --slug 作为新文章的文件名和发布后的 URL。
- 生成
1 | > hexo generate/g |
生成网页,将生成的文件放入public文件夹下,如果存在public,默认只生成改动的文件。
参数:-d, --deploy 文件生成后立即部署网站。-w, --watch 监视文件变动。-b, --bail 生成过程中如果发生任何未处理的异常则爆出异常。-f, --force 强制重新生成文件,等同于hexo clean && hexo generate。-c, --concurrency 设置最大同时生成文件的数量,默认无限制。--config <custom.yml> [config.json] 使用自定义配置文件。
- 发布
1 | > hexo publish [layout] <filename> |
发表草稿。
- 本地预览
1 | > hexo server/s |
启动服务器。默认情况下,网址为:http://localhost:4000。
参数:-p, --port 设置端口。-s, --static 只使用静态文件。-l, --log 启动日志记录,使用覆盖记录格式。--config <custom.yml> 使用自定义配置文件。
- 部署
1 | > hexo deploy/d |
部署网站-g, --generate 部署之前预先生成静态文件,等同于hexo g -d。
- 清除
1 | > hexo clean |
清除缓存文件db.json和已生成的静态文件夹public。
更多命令详见官方文档。